Vector Portrait In Illustrator


Feb 08, 2018 Draw Vector Cartoon Portrait in illustrator from Scratch Vector Portrait illustrator tutorial - Duration: 15:12.
I’ve always love browsing the amazing style of art known as Vexel illustration and recently I decided to finally give it a go myself. Internet Manager V6 23 Build 10 Final Retail Crack. Follow this step by step tutorial for the making of my first vector art portrait of Tron Legacy’s Quorra. Learn how the portrait is carefully traced and vectorized in Adobe Illustrator to create an interesting vexel style design.
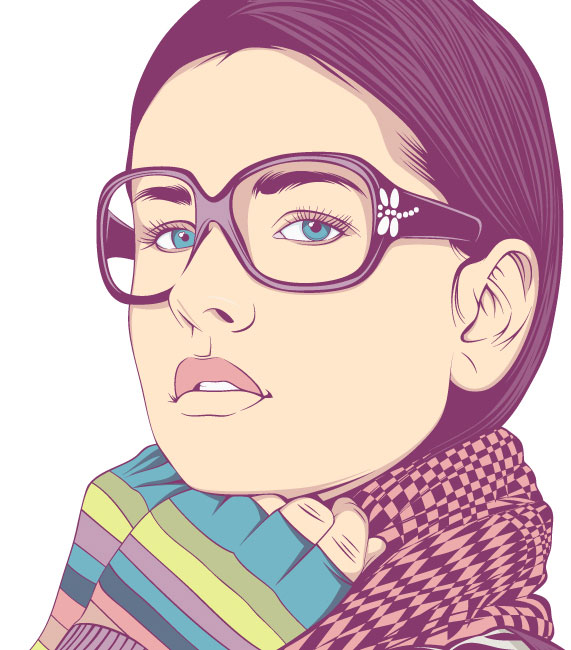
The portrait we’ll be working on features the beautiful Quorra character from Tron Legacy. The term vexel art matches the style of this illustration, where a semi-realistic image is produced from numerous layers, but to be fully recognised as a vexel illustration the artwork has to be pixel based.
This design is created in Illustrator rather than Photoshop, which I think is the better tool for the job, but to keep the vexel purists happy we should refer to it as vector art. When creating this type of artwork you can go as simple or as detailed as you like.
The less layers, the more stylised and ‘artsy’ the illustration becomes, much like this piece. On the other hand if you have a good few days to spare a stunningly realistic design can be created using thousands of layers. The first step when creating any vexel style portrait is to source a subject. I’m still buzzing from seeing Tron Legacy at the cinema so I’ve picked out this profile of the character Quorra. Open up the image in Photoshop and add a subtle Smart Blur to remove the finer details.
Next, make a duplicate of the layer and go to Image >Adjustments >Posterize and change the levels to between 15-20. As previously mentioned the more layers you create the longer you’ll be sat tracing, but the overall image will include a much deeper range of tones and will become hyper-realistic.
Duplicate the Smart Blur layer one more time and place it above the posterized layer. Change the blending mode to Color to remove the ugly green and blue tones added by the posterization effect. Take a snapshot of the base image and place it into Adobe Illustrator.
The idea is to trace each ‘shape’ that has been produced from the posterization effect to recreate the image in vector format. Use the Pen Tool to trace the brightest highlight on the cheek.
Don’t worry about staying true to the exact outline, rounding off corners and drawing a more basic shape can often make for a better final image. Serial Number For Microsoft Office 2010 Professional Plus. When the shape is complete, switch from the Pen tool to the Eyedropper and sample a tone from the base image. Switch out the default fill and stroke of the vector shape for this colour. Move onto the next level; trace; then sample the next tone.
Continue the process of tracing each subsequent layer and sampling the tones from the base image. Soon the portrait will begin to take shape. As two areas of the design meet, you may need to alter the stacking order by pressing the CMD+[ or CMD+] shortcuts. The eyes of any portrait are the most important areas, so take the time to build up as many layers of detail as possible. Notice how the whites of the eyes are more than just white – They include a range of subtle colour changes which make for a more realistic image when viewed from afar. As the facial features are added to the portrait the design becomes increasingly recognisable, yet it maintains that cool stylised effect with the visible layers and shapes. Elsewhere on the artboard draw a wide, flat oval.